Giriş yap
Arama
En iyi yollayıcılar
| DanGeR (75) | ||||
| Admin (74) | ||||
| hizmetkar (56) | ||||
| FeaRain (34) | ||||
| zolin122 (21) | ||||
| TUNCAMAX (13) | ||||
| Joesque (7) | ||||
| buraks2931 (1) | ||||
| metsen (1) | ||||
| istanbulhatti (1) |
En son konular
Kimler hatta?
Toplam 1 kullanıcı online :: 0 Kayıtlı, 0 Gizli ve 1 Misafir Yok
Sitede bugüne kadar en çok 11 kişi Cuma Ağus. 21, 2009 8:38 pm tarihinde online oldu.
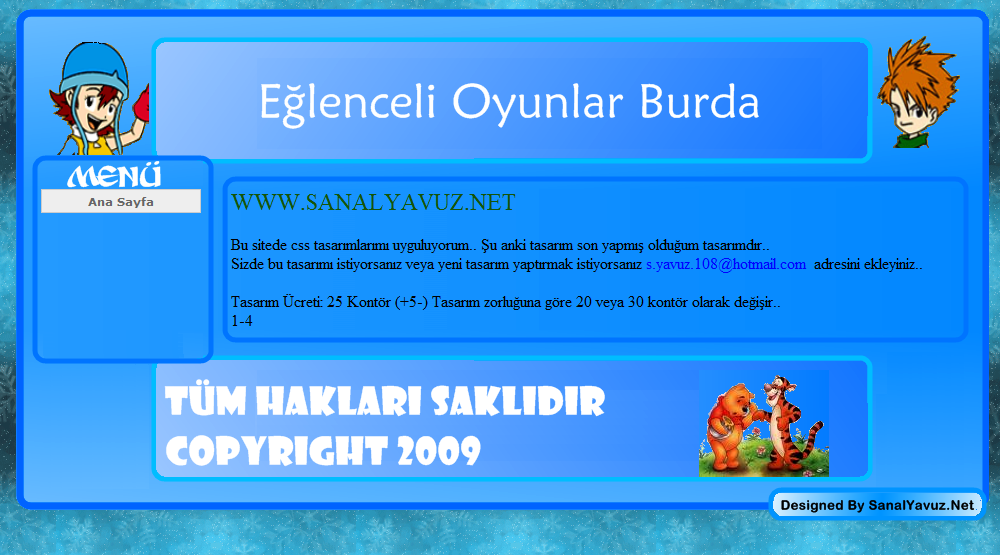
Oyun Tasarımı
3 posters
1 sayfadaki 1 sayfası
 Oyun Tasarımı
Oyun Tasarımı

Tasarımın Üzerine
- Kod:
<center><STYLE>#glowtext {
FILTER: glow(color=#c57d5a,strength=2); WIDTH: 100%}
A:link {text-decoration: none; color: #155508}
A:visited {text-decoration: none; color:#155508}
A:active {text-decoration: none; color: #000000}
A:hover {text-decoration: none; color:#000000}
</STYLE>
<div id="tasarim">
<div id="baslik"></div>
<div id="ust"></div>
<div id="orta">
<div class="solsutun"><ul id="navmenu"> <li><a href="http://sanalyavuz.tr.gg/Ana-Sayfa.htm">Ana Sayfa</a></li></div>
<div class="sagsutun">
Tasarımın Altına
- Kod:
</div>
<div id="alt"></div>
</div></a>
Css Koduna
- Kod:
table {margin-left: auto;margin-right: auto}
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
* {padding: 0; margin:0 }
body {
margin-left: 0 auto;
margin-right:0 auto;
background: url(http://img462.imageshack.us/img462/9500/christmas22dk1.gif) top center fixed;
}
#tasarim{
width: 1000px;
margin-left: 0 auto;
margin-right:0 auto;
}
#baslik{
margin-left: 0 auto;
margin-right:0 auto;
background: url(http://img.webme.com/pic/h/hackerfriend4/header.png);
width: 1000px;
height: 0px;
float: left;
text-align: center;
padding: 0px 0 0 0;
font-size: 20px;
color: #ff0000;
font-family: Verdana, arial;
}
#ust{
margin-left: 0 auto;
margin-bottom: 0 auto;
margin-right:0 auto;
background: url(http://img.webme.com/pic/f/flashmix/o1.png);
width: 1000px;
height: 191px;
float: left;
}
#orta{
margin-left: 0 auto;
margin-right:0 auto;
background: url(http://img.webme.com/pic/f/flashmix/o2.png);
width: 1000px;
height: 100%;
float: left;
}
.solsutun{
width:155px;
float: left;
padding: 0 0 0 36px;
overflow: hidden;
}
.sagsutun {
width:765px;
float: left;
padding: 0 0 0 35px;
overflow: hidden;
text-align: justify;
}
#alt{
margin-left: 0 auto;
margin-right:0 auto;
background: url(http://img.webme.com/pic/f/flashmix/o3.png);
width: 1000px;
height: 191px;
float: left;
}
<div id="alt">aaaaa</div>
body {
background: #;
color: #666;
}
h1 {
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:16px;
font-weight:bold;
margin:0;
padding:0;
}
hr {
border:none;
border-top:1px solid #CCCCCC;
height:1px;
margin-bottom:5px;
}
a {
color: #900;
text-decoration: none;
}
/* Root = Vertical, Secondary = Vertical */
ul#navmenu,
ul#navmenu li,
ul#navmenu ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px; /*For KHTML*/
list-style: none;
}
ul#navmenu:after /*From IE 7 lack of compliance*/{
clear: both;
display: block;
font: 2px/0px serif;
content: ".";
height: 0;
visibility: hidden;
}
ul#navmenu li {
float: left; /*For IE 7 lack of compliance*/
display: block !important; /*For GOOD browsers*/
display: inline; /*For IE*/
position: relative;
}
/* Root Menu */
ul#navmenu a {
border: 1px solid #CCC;
border-right-color: #CCC;
border-bottom-color: #CCC;
padding: 0 6px;
display: block;
background: #EEE;
color: #666;
font: bold 11px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%; /*For IE*/
}
/* Root Menu Hover Persistence */
ul#navmenu a:hover,
ul#navmenu li:hover a,
ul#navmenu li.iehover a {
background: #CCC;
color: #;
}
/* 2nd Menu */
ul#navmenu li:hover li a,
ul#navmenu li.iehover li a {
background: #EEE;
color: #666;
}
/* 2nd Menu Hover Persistence */
ul#navmenu li:hover li a:hover,
ul#navmenu li:hover li:hover a,
ul#navmenu li.iehover li a:hover,
ul#navmenu li.iehover li.iehover a {
background: #CCC;
color: #FFF;
}
/* 3rd Menu */
ul#navmenu li:hover li:hover li a,
ul#navmenu li.iehover li.iehover li a {
background: #EEE;
color: #666;
}
/* 3rd Menu Hover Persistence */
ul#navmenu li:hover li:hover li a:hover,
ul#navmenu li:hover li:hover li:hover a,
ul#navmenu li.iehover li.iehover li a:hover,
ul#navmenu li.iehover li.iehover li.iehover a {
background: #CCC;
color: #FFF;
}
/* 4th Menu */
ul#navmenu li:hover li:hover li:hover li a,
ul#navmenu li.iehover li.iehover li.iehover li a {
background: #EEE;
color: #666;
}
/* 4th Menu Hover */
ul#navmenu li:hover li:hover li:hover li a:hover,
ul#navmenu li.iehover li.iehover li.iehover li a:hover {
background: #CCC;
color: #FFF;
}
ul#navmenu ul,
ul#navmenu ul ul,
ul#navmenu ul ul ul {
display: none;
position: absolute;
top: 0;
left: 150px;
}
/* Do Not Move - Must Come Before display:block for Gecko */
ul#navmenu li:hover ul ul,
ul#navmenu li:hover ul ul ul,
ul#navmenu li.iehover ul ul,
ul#navmenu li.iehover ul ul ul {
display: none;
}
ul#navmenu li:hover ul,
ul#navmenu ul li:hover ul,
ul#navmenu ul ul li:hover ul,
ul#navmenu li.iehover ul,
ul#navmenu ul li.iehover ul,
ul#navmenu ul ul li.iehover ul {
display: block;
}
Alıntıdır...

DanGeR- Mesaj Sayısı : 75
Para : 0
Kayıt tarihi : 21/08/09
Yaş : 30
Nerden : İstanbuL
 Similar topics
Similar topics» Sitenize Oyun Eklemek ! .
» Fenerbahçe 2 Tasarımi
» İyilik ve Kötülük Tasarımi
» Butterfly Gece Tasarımı
» Fenerbahçe 2 Tasarımi
» İyilik ve Kötülük Tasarımi
» Butterfly Gece Tasarımı
1 sayfadaki 1 sayfası
Bu forumun müsaadesi var:
Bu forumdaki mesajlara cevap veremezsiniz


» NİCK SİTESİ
» Süper Tasarım
» Rüya Resim Efekti
» Avatar
» BanneR İstek !
» İmza
» Konu Açmadan Okuyun
» Konu Açmadan Okuyun
» Rütbeler [ 001 Tasarım'ım ]